
Method 1: Resizing Product Images
Log in to Shopify: Start by logging in to your Shopify admin dashboard.
Access the Product Editor:
- To resize a product image, navigate to the “Products” section in your Shopify admin dashboard.

- Click on the specific product you want to edit.

Edit the Product Image:
- Scroll down to the “Images” section within the product editor.
- Here, you can either upload a new image or select an existing one by clicking on it.

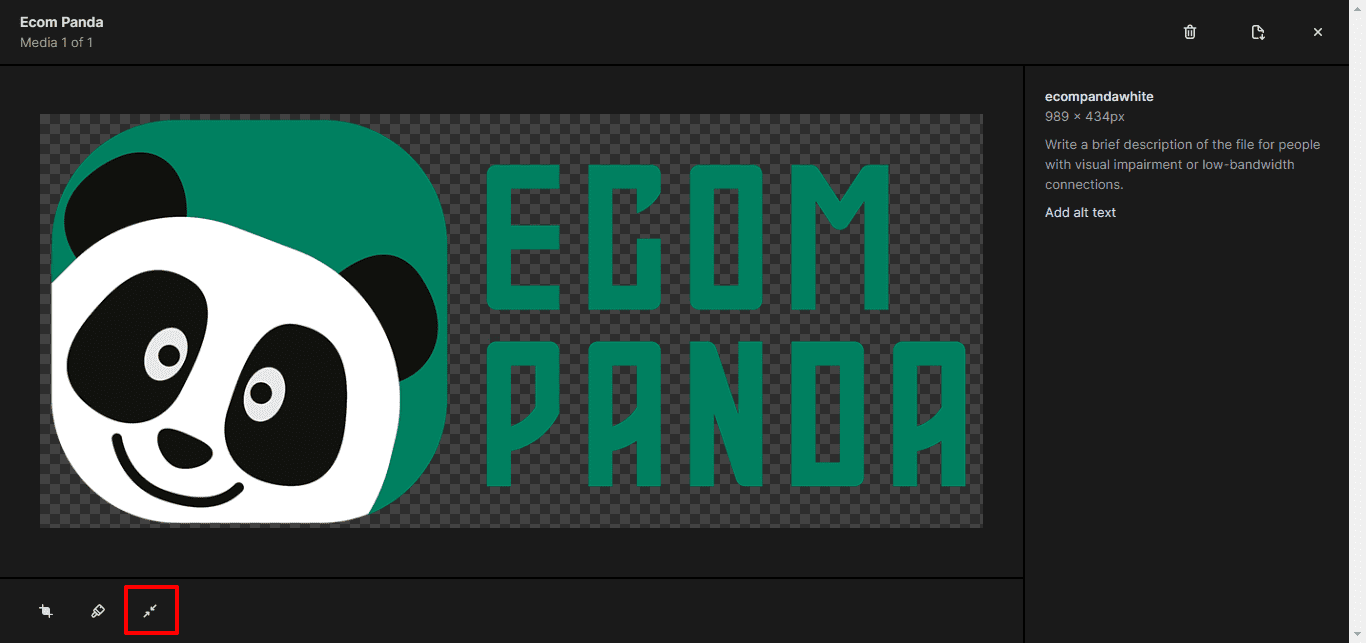
Open the Image Editor:
- Once you’ve selected an image, you’ll see an “Edit” button. Click on it to open the image editor.
Resize the Image:
- In the image editor, you’ll find options to crop, resize, and adjust the aspect ratio of the image.

- To resize the image, focus on the resizing option. You can enter specific dimensions or use drag handles to adjust the size visually.

Save Changes to the Image:
- After resizing the image to your desired dimensions, click the “Save” or “Apply” button within the image editor to save your changes.
Update Product Information (Optional):
- If you need to update other product details like title, description, or pricing, scroll up to the relevant sections in the product editor and make the necessary changes.
Save the Product:
- To save all changes to the product, click the “Save” or “Save and Close” button at the top or bottom of the product editor.
Preview the Product:
- To ensure that the resized image looks correct, you can preview the product by visiting your Shopify store’s frontend.
Method 2: Resizing Theme Images
Access the Theme Editor:
- Go to “Online Store” > “Themes” in your Shopify admin dashboard.
- Click “Customize” next to the theme you want to edit.

Edit Theme Images:
- Inside the theme editor, look for sections related to the images you want to resize, such as banners or header images.

- Some themes offer image resizing options directly within these sections.


Save Theme Changes:
- After resizing theme images, be sure to save your theme changes by clicking the “Save” or “Publish” button in the theme editor.
Q1: How do I resize all photos to the same size in Shopify?
To resize all photos to the same size in Shopify, follow these steps:
- Access your Shopify admin.
- Navigate to "Settings" > "Files."
- Select the image you want to resize.
- Click "Edit" and adjust the dimensions.
- Save the changes. These dimensions will apply to all images of that type.
Q2: Does Shopify automatically resize images?
Yes, Shopify automatically resizes images to various sizes for optimal performance and responsiveness. This ensures that your store loads quickly and looks great on different devices.
Q3: What app does Shopify use for resizing images?
Shopify uses its built-in image processing system to resize and optimize images. You can also use third-party apps from the Shopify App Store for more advanced image editing and optimization.
Q4: How do I resize all photos to the same size in Shopify?
To resize all photos to the same size in Shopify, follow these steps:
- Access your Shopify admin.
- Navigate to "Settings" > "Files."
- Select the image you want to resize.
- Click "Edit" and adjust the dimensions.
- Save the changes. These dimensions will apply to all images of that type.
Q5: What size are Shopify photos?
The size of Shopify photos can vary depending on their use within your store. Shopify automatically resizes images to various dimensions for responsive display. For example, the recommended size for product images is typically 2048 x 2048 pixels or higher for optimal quality. However, Shopify will generate smaller versions of these images for different devices and uses, such as thumbnails and mobile views.
Q6: What is the minimum image size for Shopify?
Shopify does not have a strict minimum image size requirement, but it's recommended to use images that are at least 800 x 800 pixels or larger for product images to ensure they look crisp and clear on most devices. Smaller images may appear pixelated or low-quality when displayed in your online store. It's also essential to consider the specific requirements of your theme and adjust image sizes accordingly for the best presentation.