In the world of online selling, having a website that looks good and is easy for customers to use is super important. Shopify is a top choice for people who want to run online stores, and it gives you lots of ways to make your store special. One cool trick is adding small pictures, called icon images, to the bottom part of your website (the footer). These little images can make your store look better and work better.
Imagine having icons like trust badges or logos at the bottom of your site where people can easily see and click on them. It’s a smart way to boost the appeal and functionality of your Shopify store. In this guide, we’ll teach you how to put icon images in footer shopify, so your online store can stand out and attract more customers.
In this Article
Why Add a Logo Image Icon to the Footer?
Before we jump into the step-by-step guide, let’s first understand why it’s important to add those little icon images to the bottom of your Shopify website. These icons do a bunch of helpful things:
Better User Experience: Icons are like little pictures that can show stuff like Facebook or Instagram links, phone numbers, or payment options. When visitors see these icons, it’s easier for them to figure out where to click and find what they want on your site.
Show Off Your Brand: You can design your own special icons that match how your brand looks and what it stands for. This way, people remember your brand better and get a good feeling from it.
More Trust: When you put icons for things like payment methods, security badges, and customer reviews in the footer, it tells people your store is trustworthy. They feel safer shopping with you.
Looks Nice: Well-placed icons can make your website look fancier and more pro. It adds a bit of style and makes your site more attractive to visitors. So, adding these icon images is a pretty smart move for your Shopify store!
Adding an icon image to your Shopify footer not only personalizes your online store but also enhances brand recognition. It’s a simple yet effective way to make your store unique.
Adding a Logo to Your Shopify Footer
Step-by-Step Guide
1- Access Theme Editor
- Go to your Shopify admin dashboard.
- Navigate to
Online Store > Themes. - Click
Edit codenext to the theme you’re using.

2- Upload Logo
- In the
Assetsfolder, clickAdd a new asset. - Upload your image file.

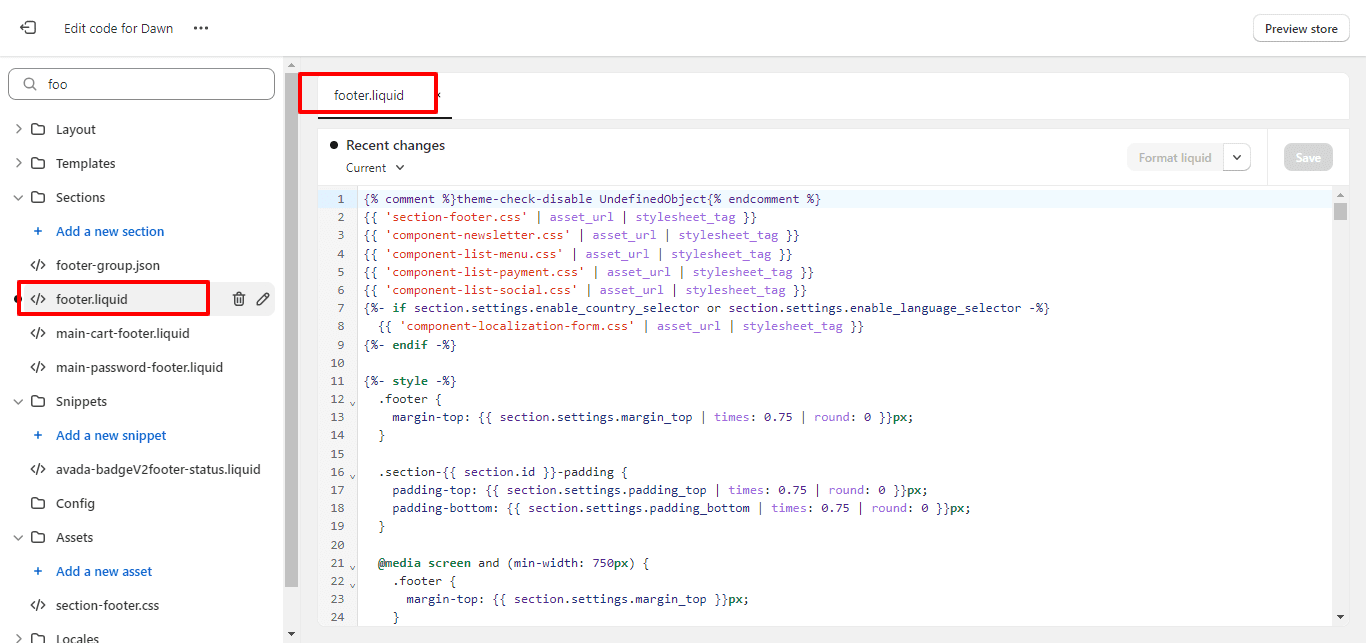
3- Locate Footer File
- In the code editor, locate the file that contains the footer code, often named
footer.liquid

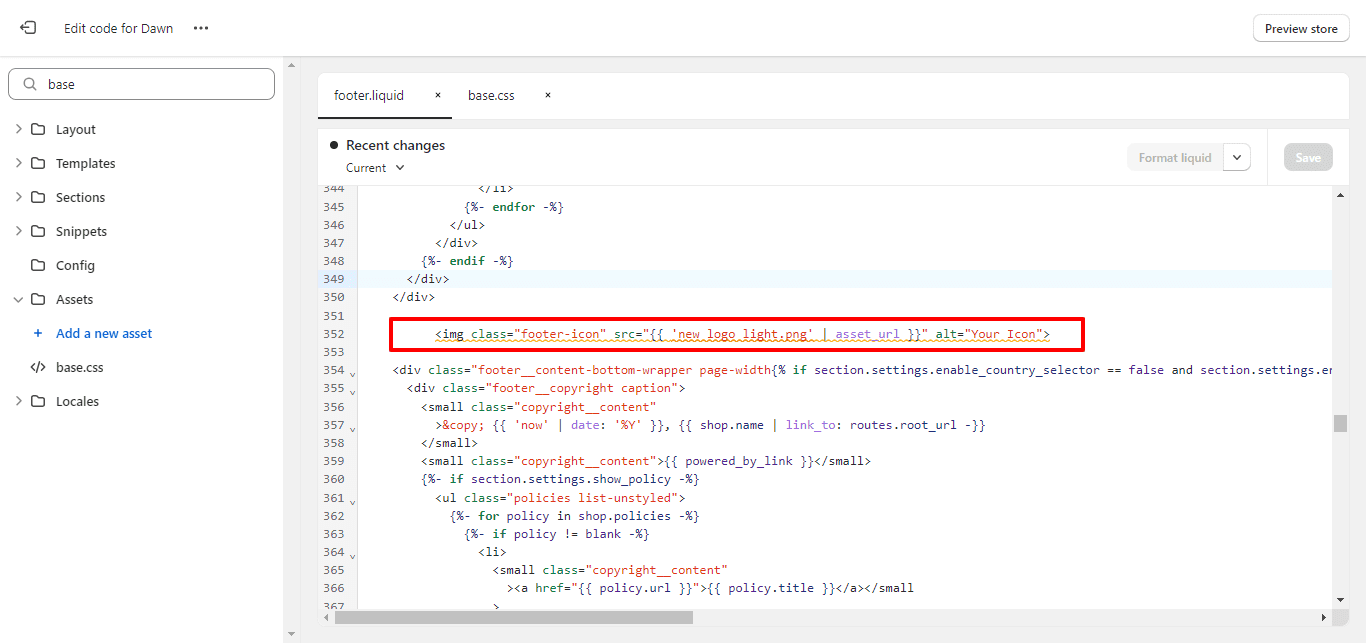
3- Insert HTML Code for Icon
- Insert the HTML code for the icon image where you want it to appear in the footer.
- Add the custom CSS class to your image HTML tag.
<img decoding="async" src="{{ 'new logo light.png' | asset_url }}" alt="Your Icon">

- Replace
'new logo light.png'with the actual file name of your icon image.
4- Style Your Logo
- Open your
base.cssfile. - Add or modify CSS rules to style your logo. For instance, to resize the image, you can add:
.footer-icon {
width: 10%;
}

5- Optional: Make Logo Clickable
- If you wish to make your icon image clickable, wrap it in an anchor tag (
<a>):
<a href="https://www.yourwebsite.com/target-page" target="_blank" rel="noopener">
<img decoding="async" src="{{ 'new logo light.png' | asset_url }}" alt="Your Icon" class="footer-icon">
</a>

Pro Tips
- If you’re not comfortable with HTML and CSS, consider hiring a web developer to avoid breaking your site’s code.
- You can also add additional text or links next to your logo for more context or navigation options.
6- Save, Preview, and Publish
- Save all your changes.
- Preview your site to ensure the icon is clickable and leads to the correct URL.
- If everything is as you want it, publish the changes.

How to create a footer with trust badges on your Shopify store?
How To Add shopify payment icons on Footer?
HTML Code
CSS Code
/* Media Query for screens with a minimum width of 750px */
@media screen and (min-width: 750px) {
.payment_icons_footer_margin {
margin-top: 1.5rem;
}
}
/* Styles for payment icon column */
.payment_icons_footer_column {
width: 100%;
align-items: flex-end;
}
/* Styles for aligning payment icons within the column */
.payment_icons_footer_column_alignment {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding-left: 2rem;
padding-right: 2rem;
}
/* Media Query for screens with a minimum width of 750px */
@media screen and (min-width: 750px) {
/* Adjust padding and alignment for larger screens */
.payment_icons_footer_column_alignment {
padding-left: 0;
padding-right: 0;
align-items: flex-end;
}
}
Frequently Asked Questions
How do I add an icon to my footer in Shopify?
To add an icon to your footer in Shopify, follow these steps:
- Log in to your Shopify admin.
- Navigate to Online Store > Themes.
- Click Edit code in the theme you want to edit.
- Locate the footer file (usually named footer.liquid).
- Insert the HTML code for the icon where you want it.
- Upload the icon image in Settings > Files.
- Save your changes.
How do I add an image to a link in a footer Shopify?
To add an image to a link in the footer of your Shopify store, follow these steps:
- In your footer file (e.g., footer.liquid), wrap the image in an anchor (<a>) tag.
- Set the href attribute of the anchor tag to the URL you want the image link to point to.
- Upload the image in Settings > Files if it's not already in your Shopify files.
- Save your changes to make the image a clickable link in the footer.
How do I add social media icons to the bottom of Shopify?
To add social media icons to the bottom of your Shopify store, follow these steps:
- In your footer file (e.g., footer.liquid), add image tags (<img>) for each social media icon.
- Set the src attribute of each <img> tag to the URL of the respective social media icon image.
- Wrap each <img> tag in an anchor (<a>) tag with the href attribute linking to your social media profiles.
- Style the icons as needed using CSS.
- Save your changes to display the social media icons in the footer.
How do I add a logo to my footer?
To add a logo to your footer in Shopify, follow these steps:
- In your footer file (e.g., footer.liquid), insert an image tag (<img>) for your logo.
- Set the src attribute of the <img> tag to the URL of your logo image.
- Style the logo using CSS if necessary.
- Save your changes to display the logo in the footer.
How do I customize my header and footer in Shopify?
To customize your header and footer in Shopify, follow these general steps:
- Log in to your Shopify admin.
- Navigate to Online Store > Themes.
- Click Customize on the theme you want to customize.
- Use the theme editor to make changes to your header and footer, including adding or modifying images, icons, and content.
- Save your changes when you're satisfied with the customization.
- Preview your store to see how the changes appear.
- Publish the changes to make them live on your store.
How do I add a logo to my footer in HTML?
To add a logo to your footer in HTML, follow these steps:
- In your HTML footer code, insert an image tag (<img>) for your logo.
- Set the src attribute of the <img> tag to the URL of your logo image.
- Style the logo using CSS if necessary.
- Save your changes to display the logo in the footer of your HTML document.